오늘은 박스와 경계선 그리기 등등에 관해 배웠다!!
1. 박스
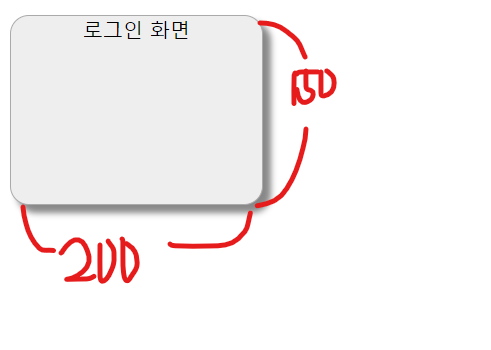
1-1) 예제1

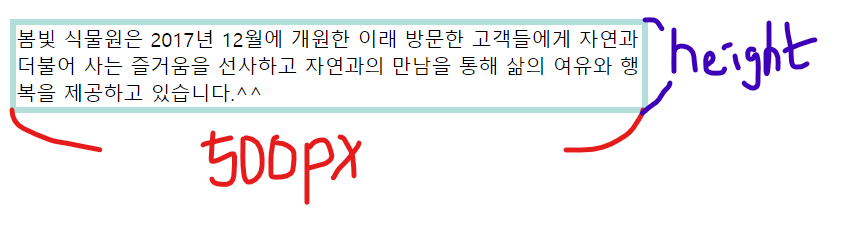
width: 500px;
height: 200pxwidth는 너비(가로길이)
height는 높이를 나타낸다.
border: solid 5px #b2dfdb;border는 경계선이고
dotted는 점선이다
1-2) 예제 2


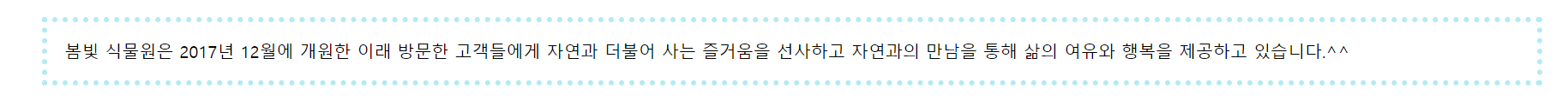
width: 1200px;
border: solid 2px #b2dfdb;위의 border태그를 사용하여 박스 선을 얇게 하였다.
1-2) 예제3

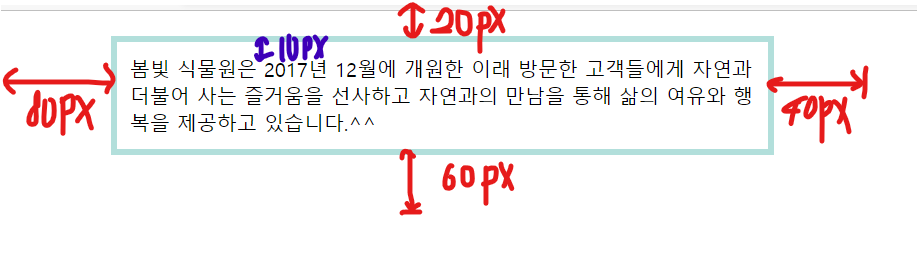
padding: 10px;=> margin과 다르게 똑같은 크기로 여백을 줌
margin: 20px 40px 60px 80px; => 위 오른쪽 아래 왼쪽
2. 테두리 태그 정리
| 속성 | 속성 값의 예 | 설명 |
| border | solid 1px #ff0000 | 박스의 상,하,좌,우에 실선, 1px 두께 빨간색의 경계선 |
| border-top | solid 2px #ff0000 | 박스의 상단에 실선, 2px 두께, 파란색의 경계선 그리기 |
| border-bottom | dotted 1px #00ff00 | 박스의 하단에 점선, 1px 두께, 초록색의 경계선 그리기 |
| border-left | double 2px #ffff00 | 박스의 좌측에 이중 실선, 2px 두께, 노란색의 경계선 그리기 |
| border-right | dashed 2px #00fffff | 박스의 우측에 줄표로 이루어진 선, 2px 두께, 청록색의 경계선 그리기 |
3-1.예제 1

width: 200px;=>너비(가로길이)
height: 150px;=>높이 height
background-color: #eeeeee;=>배경색을 회색으로 색추가
border: solid 1px #aaaaaa;=>경계선 회색
border-radius: 15px;=>모서리의 둥글기
box-shadow: 6px 6px 5px #888888;=>5px는 그림자의 크기
text-align: center;=> 글자 가운데 정렬
3-2. 예제 2

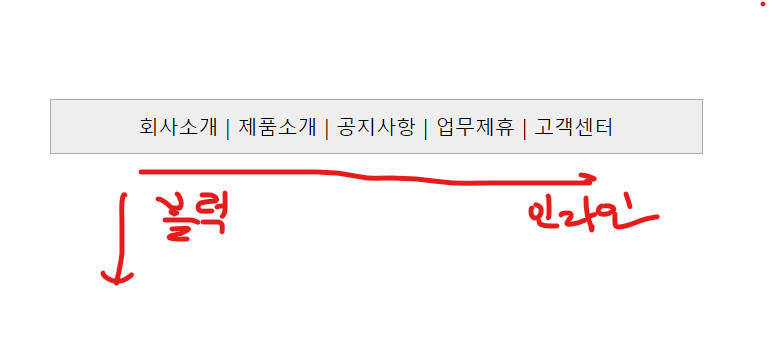
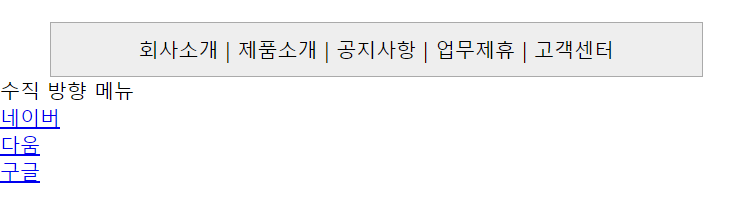
display: block;수직 방향 메뉴 => 블럭
display: inline;수평 방향 메뉴 => 인라인
*=> all
3-3. 링크 추가

<a href="https://naver.com" target="_blank">네이버</a>
<a href="https://daum.net" target="_blank">다움</a>
<a href="https://google.com" target="_blank">구글</a>링크이동
오늘 배운건 오늘까지!!
'AfterSchool > html 방과후' 카테고리의 다른 글
| CSS: 로그인폼 만들기(0421) (0) | 2022.05.10 |
|---|---|
| CSS: 테이블경계선(0419) (0) | 2022.04.19 |
| CSS: 배경 색상&이미지 삽입(0412) (0) | 2022.04.12 |
| CSS : 클래스 선택자와 아이디 선택자(0407) (0) | 2022.04.07 |
| CSS : 웹페이지 꾸미기(0405) (0) | 2022.04.05 |
