저번까지 html을 배우고 CSS를 배웠다
오늘은 페이지 꾸미기에 관련된 것에 대해 배우게 되었는데, 헷갈리는 부분이 너무 많았다ㅠㅠ
그래도 내가 코드를 입력할 때마다 웹페이지가 이쁘게 꾸며지는 걸 보니 재미있었고, 더욱 열심히 공부해야 겠다는 생각이 들었다!
그리고 저번글에 나온 명령어들을 표로 만들어 보았다.
다른 분들도 필요하시면 참고해주세요☺️
1. CSS속성 태그
| 속성 | 속성값 | 설명 |
| font-family | 한글 글꼴 : 굴림,돋움, 맑은 고딕 등 영문 글꼴 : Times New Roman, Arial, Georgia 등 |
한글 또는영문의 글꼴 지정 |
| font-size | 12px,20px, 30px 등 | 글자의 크기 지정 |
| color | 색상 이름 : red, blue, green, purple, black, white, yellow 등 색상코드:#ff0000,#00ff00, #0000ff 등 글자의 색상 지정 |
글자의 색상 지정 |
| font-weight | bold, normal | 글자이 두께 지정 |
| font-style | italic | 글자의 스타일을 이탤릭테로 지정 |
| text-decoration | underline | 밑줄 지정 |
| text-shadow(CSS3에 추가된 속성) | 3px 3px 5px #888888; | 각각 오른쪽 그림자 길이, 아래쪽 그림자 길이, 흐린 정도, 그림자색상을 의미 |
2. 자주 쓰는 색상과 색상 코드
| 색상 | 색상 코드 | 색상 | 색상 코드 |
| 흰색 | #FFFFFF | 검은색 | #000000 |
| 빨간색 | #FF0000 | 초록색 | #00FF00 |
| 파란색 | #0000FF | 노란색 | #FFFF00 |
| 보라색 | #FF00FF | 회색 | #111111=#EEEEEE |
3. CSS 링크 사용해보기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS 링크</title>
</head>
<style>
a:link {
color: #0000ff;
text-decoration: none;
}
a:visited {
color: #ff0000;
}
a:hover {
color: #ff0000;
font-weight: bold;
text-decoration: underline;
}
a:active {
color: #00ffff;
}
</style>
<body>
<a href="#">자유게시판</a>
</body>
</html>위의 코드에서 쓰인 태그들을 정리해보자면
3-1) <a> 태그를 가리키는 CSS 선택자
a:link : 링크가 아직 방문하지 않은 상태일 때 (일반적인 하이퍼링크).
a:visited : 링크가 이미 방문한 상태일 때.
a:hover : 링크에 마우스를 올렸을 때.
a:active : 링크를 클릭하거나 활성화된 상태일 때.
3. 꽃 홍보글 만들기
결과

코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<h2>라그라스 꽃판매</h2>
<center>
<img src="flower2.jpg" width="300" height="250">
</center>
<style>
h2 {
text-align: center;
color: #FFCDD2;
}
h4 {
text-align: center;
font-weight: bold;
color: #D81B60;
}
h5 {
text-align: center;
color: #BA68C8;
}
p {
text-align: center;
font-weight: bold;
color: #C5E1A5;
}
</style>
<h4>꽃</h4>
<h5>-당신의 친절에 감사합니다-</h5>
<p>9,900원</p>
</body>
</html>
오늘 배운것중에 제일 재밌었던것 같다!
어느정도 명령어를 외우고 선생님이 가르쳤던 예시를 바탕으로
만들었더니 아직 미숙하지만 꽤 마음에 드는 결과가 나왔다!!
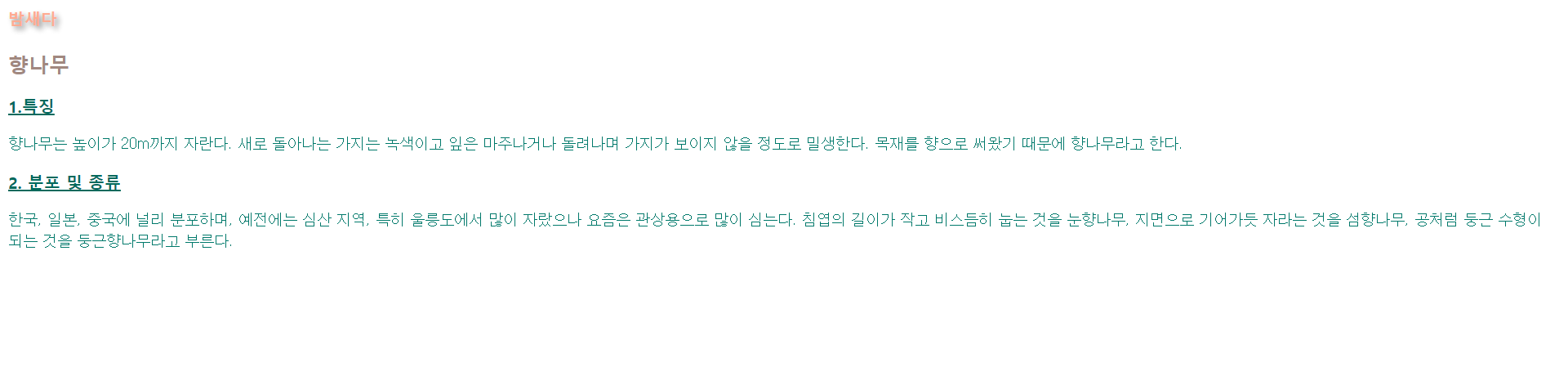
4. 글꼴 바꾸기
결과

코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>태그 선택자</title>
<style>
h4 {
color: #ffab91;
text-shadow: 3px 3px 5px #888888;
}
h2 {
color: #a1887f;
font-family: "맑은고딕";
font-size: 20px;
}
h3 {
color: #00695c;
font-size: 16px;
text-decoration: underline;
}
p {
color: #00796b;
font-family: "돋움";
font-size: 14px;
line-height: 150%;
}
</style>
</head>
<body>
<h4>밤새다</h4>
<h2>향나무</h2>
<h3>1.특징</h3>
<p>향나무는 높이가 20m까지 자란다. 새로 돌아나는 가지는 녹색이고 잎은 마주나거나 돌려나며 가지가 보이지 않을 정도로 밀생한다. 목재를 향으로 써왔기 때문에 향나무라고 한다.</p>
<h3>2. 분포 및 종류</h3>
<p>한국, 일본, 중국에 널리 분포하며, 예전에는 심산 지역, 특히 울릉도에서 많이 자랐으나 요즘은 관상용으로 많이 심는다. 침엽의 길이가 작고 비스듬히 눕는 것을 눈향나무, 지면으로 기어가듯 자라는 것을 섬향나무, 공처럼 둥근 수형이 되는 것을 둥근향나무라고 부른다.</p>
</body>
</html>
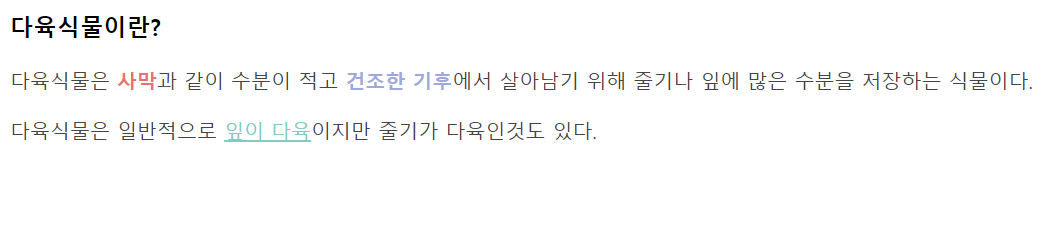
5. 아이디 선택자
결과

코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>아이디 선택자</title>
<style>
p {
color: #444444;
line-height: 150%;
}
#pos {
color: #e57373;
font-weight: bold;
}
#we {
color: #9fa8da;
font-weight: bold;
}
#kind {
color: #80cbc4;
font-style: italic0;
text-decoration: underline;
}
</style>
</head>
<body>
</body>
<h3>다육식물이란?</h3>
<p>다육식물은 <span id="pos">사막</span>과 같이 수분이 적고 <span id="we">건조한 기후</span>에서 살아남기 위해 줄기나 잎에 많은 수분을 저장하는 식물이다.</p>
<p>다육식물은 일반적으로 <span id="kind">잎이 다육</span>이지만 줄기가 다육인것도 있다.</p>
</html>
저번과 비슷하게 웹꾸미기에 대해 복습을 했다
네00에 색코드를 찾아 마음에 드는 색을 넣어서 해보니
이쁘고 마음에 든다!
'AfterSchool > html 방과후' 카테고리의 다른 글
| CSS: 배경 색상&이미지 삽입(0412) (0) | 2022.04.12 |
|---|---|
| CSS : 클래스 선택자와 아이디 선택자(0407) (0) | 2022.04.07 |
| CSS : style 배우기(0401) (0) | 2022.04.01 |
| html : 회원가입양식 만들기(0329) (0) | 2022.03.29 |
| html: 영상넣기, 테이블 만들기(0324) (0) | 2022.03.24 |
