오늘은 이미지 배경에 색상을 넣고 이미지 삽입하는 법을 배웠다
배운 내용을 표로 정리해보면서 복습해보았다!
1. 태그 정리
| 속성 | 설명 |
| background-color | 배경 색상 지정 |
| background-image | 배경 이미지 삽입 |
| background-repeat | 이미지 반복 |
| background-positon | 이미지 위치 |
| list-style-type | 리스트 모양 바꾸기 |
| list-style-image | 리스트 사진으로 바꾸기 |
이걸 웹꾸미기에 적응해보도록 하겠다.
2. 배경 색상 지정&이미지 삽입
결과

코드 풀이

위의 코드에 대해 자세히 알아보도록 하겠다!
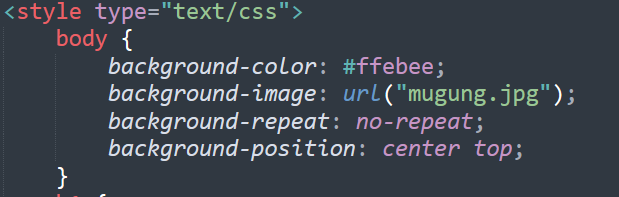
먼저 웹 전체를 꾸미기 위해서는 스타일 안에 body 태그를 이용해야 한다.
background-colorbackground-color태그를 이용하여 배경색을 추가해주었다.
background-imagebackground-image를 사용하여 웹페이지에 이미지를 추가 해주었다
여기서 주의 할점!! ※이미지는 같은 파일에 저장해주어야 한다
만약 다른 파일에 있을 때는 어떻게 해야하는지 맨 마지막에 쓰도록 하겠다
background-repeat: no-repeat;그리고 background-repeat: no-repeat; 을 할 때는 꼭 no-repeat으로 하는 것이 좋다
만약 그냥 repeat으로 하게된다면

이렇게 똑같은 사진이 반복적으로 나오는 것이다
background-position: center topbackground-position에 center top을 넣어 사진을 가운데로 고정 시켜 주었다
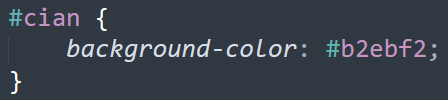
그 후 다른 문구에다가도 배경색을 넣어 주었다
내한성의 낙엽관목 텍스트의 색을 아이디 선택자를 이용하여 색을 넣어주었다.


2. 리스트 모양 바꾸기
2-1) 리스트 모양 정사각형으로 바꾸기
list-style-type: square;
스타일 안에 위의 코드를 넣어 정사각형 리스트 모양으로 바꾸어 주었다
2-2) 리스트 모양안에 사진 넣기
list-style-image: url("파일이름.jpg")
위의 코드를 넣어 리스트 모양안에 이미지를 넣어주었다.
이미지 크기는 15정도가 적당한 것 같다.
3. 이미지 경로 (다른 파일에 사진 있을때)
1. 절대 경로
절대 경로는 파일 또는 리소스의 전체 경로를 지정하는 방식이다.
이 경로는 웹 사이트의 루트 디렉토리(웹 서버의 루트 디렉토리)부터 시작하여 목표 파일까지의 경로를 나타낸다.
C:/day_0414/파일이름.jpg
https://www.example.com/images/pic.jpg
2. 상대 경로
상대 경로는 현재 문서 또는 리소스가 있는 위치를 기준으로 경로를 지정하는 방식이다.
상대 경로는 웹 페이지 내에서 파일 및 디렉토리 간의 상대적인 위치를 나타낸다.
images/pic.jpg (현재 디렉토리 내의 "images" 디렉토리에 있는 "pic.jpg" 파일)
../images/pic.jpg (상위 디렉토리 내의 "images" 디렉토리에 있는 "pic.jpg" 파일)
| 경로 | |
| 절대경로 | c:∖∖day_0414∖∖파일이름.jpg |
| 상대경로 | web/파일이름.jpg or ..∖파일이름 |
4. 과제
마지막은 과제이다

선생님이 주신 트리 카드사진과 이모티콘 무료받기 사진 2장을 받아 만들었다
배경에는 사진을 하나만 넣을 수 있어서
이모티콘 무료받기는 이미지 삽입으로 넣어야 된다!!
그리고 나머지는 글자는 노랑색과 하양색으로 바꿔주었다
배운건 여기까지 !!
'AfterSchool > html 방과후' 카테고리의 다른 글
| CSS: 테이블경계선(0419) (0) | 2022.04.19 |
|---|---|
| CSS: 박스와 경계선(0414) (0) | 2022.04.14 |
| CSS : 클래스 선택자와 아이디 선택자(0407) (0) | 2022.04.07 |
| CSS : 웹페이지 꾸미기(0405) (0) | 2022.04.05 |
| CSS : style 배우기(0401) (0) | 2022.04.01 |
