- 4주차 미션

기본과제
- 코드 -
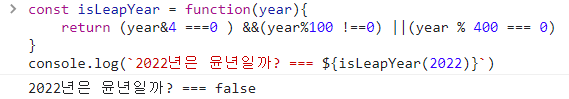
<script>
const isLeapYear = function(year){
return (year&4 ===0 ) &&(year%100 !==0) ||(year % 400 === 0)
}
console.log(`2022년은 윤년일까? === ${isLeapYear(2022)}`)
</script>- 실행결과 -

추가과제
- 코드 -
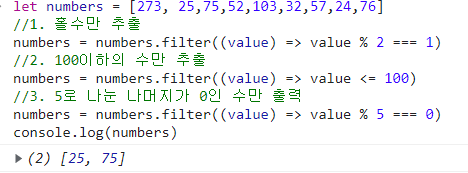
<script>
//변수 선언
let numbers = [273, 25,75,52,103,32,57,24,76]
//1. 홀수만 추출
numbers = numbers.filter((value) => value % 2 === 1)
//2. 100이하의 수만 추출
numbers = numbers.filter((value) => value <= 100)
//3. 5로 나눈 나머지가 0인 수만 출력
numbers = numbers.filter((value) => value % 5 === 0)
console.log(numbers)
</script>
- 실행 결과 -

- 코드 풀이 -
먼저 let 키워드로 numbers를 선언해준다
//변수 선언
let numbers = [273, 25,75,52,103,32,57,24,76]그 다음 콜백 함수를 넣어준다. 콜백함수의 기본형태는
function (value, index, array) { }이다. 이 형태의 콜백 함수를 사용하는 것이 기본이지만 value만 활용하므로 value만 매개변수로 넣어준다.
그리고 filter 함수를 이용하여 홀수이고, 100이하의 수이면서 5로 나눈 나머지가 0인수를 구해준다.
filter 메소드는 콜백 함수에서 리턴하는 값이 true인 것들만 모아서 새로운 배열을 만드는 함수이다.
+ function 키워드 대신 화살표 함수를 사용하였다.
간단한 것을 구현 할때는 화살표 함수를 사용하는 편이 좋다!
먼저 홀수를 추출하였다. 2를 나눈 나머지가 1이라면 홀수 이다. 나머지 연산자인 %를 사용하였다.
//1. 홀수만 추출
numbers = numbers.filter((value) => value % 2 === 1)홀수만 추출하면 [273, 25, 75, 103, 57]이 나온다.
두번째로 100이하의 수를 추출하였다. 100이하의 수의 수는 value가 100이하의 수이다. <=를 사용하여 이하를 표현했다
//2. 100이하의 수만 추출
numbers = numbers.filter((value) => value <= 100)그러면 [25, 75, 57]이 나온다.
세번째로, 5로 나눈 나머지가 0인 수를 추출하였다 .
5를 나눈 나머지가 0인 것은 5를 나눈 나머지가 0이라고 작성하면 된다. 나머지 연산자인 %를 사용하였다
//3. 5로 나눈 나머지가 0인 수만 추출
numbers = numbers.filter((value) => value % 5 === 0)그러면 실행 결과는 [25, 75]이 나온다!
이렇게 filter함수를 이용하여 문제를 풀었다!
+필기
Chapter 05
5장 🌴05-1 함수의 기본 형태 함수호출 : 함수를 사용하는 것, '함수를 호출하다'라고도 표현 매개변수 : 함수를 호출할 때는 괄호 내부에 여러 가지 자료를 넣는데, 이러한 자료를 매개변수라고
rei050r.tistory.com
함수부분이 오니 많이 어려워지기 시작했네요..머리가 어질어질🤯ㅠㅠㅠㅠ
마음같아서는 얼른 복습도 하고 다른 문제들도 풀어보고 싶은데 다음주에 한능검 시험이 있어서 시간이 촉박하네요😭
한능검 시험 끝나고 열심히 복습하도록 하겠습니다!!🥲
남은 2주도 열심히 하겠읍니다!
'혼공학습단 > 자바스크립트' 카테고리의 다른 글
| Chapter 06 (0) | 2023.02.12 |
|---|---|
| 혼공학습단 9기_5주차 미션 (0) | 2023.02.12 |
| Chapter 05 (0) | 2023.02.03 |
| 혼공학습단 9기_3주차 미션 (0) | 2023.01.20 |
| Chapter 04 (0) | 2023.01.19 |
