안녕하세요! 오늘은 자바스크립트의 DOM 객체와 이벤트 처리에 대해 공부하고자 합니다.
여기서 잠시!! 이 글을 읽기 전에 함수와 이벤트에 대해 잘 모르신다면 이 글(함수) 과 이 글(이벤트)을 읽고 와주세요!!
그럼 이제 DOM 객체와 이벤트 처리에 대해 알아보겠습니다!!
DOM이란?
DOM이란 Document Onject Model의 약자입니다. 문서 객체 모델이라고 하며 HTML 혹은 XML문서의 구조화된 표현을 제공하는 표준입니다. HTML에서는 자바스크립트가 DOM 구조에 접근 할 수 있는 방법이 제공되 이를 문서 구조, 스타일, 내용등을 변경 할 수 있습니다.
document
document는 웹 문서 자체를 가리키는 DOM요소 중 하나입니다.
간단한 문서를 통해 document에 대해 살펴보도록 하겠습니다!
코드
<body>
<script>
console.log(document);
</script>
<h1></h1>
<div></div>
</body>이 코드를 실행해 개발자 모드에 들어가면
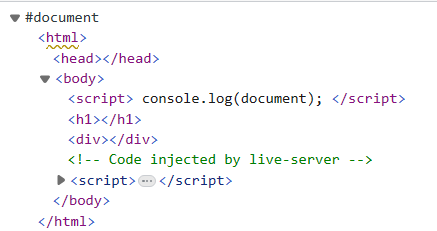
결과

콘솔에 document가 출력되고, 펼쳤을 때 웹 문서의 소스를 볼 수 있습니다.
이를 통해 document는 웹 문서 자체를 가리키는 DOM요소 중 하나라는 것을 볼 수 있습니다.
여기서!! 잠시!!
document는 웹 문서 자체를 가리키기 때문에 document.write()이라는 함수를 이용하면 문서를 수정할 수 있습니다!
코드
<body>
<script>
document.write("<h2>안녕하세요</h2>");
console.log(document);
</script>
<h1></h1>
<div></div>
</body>
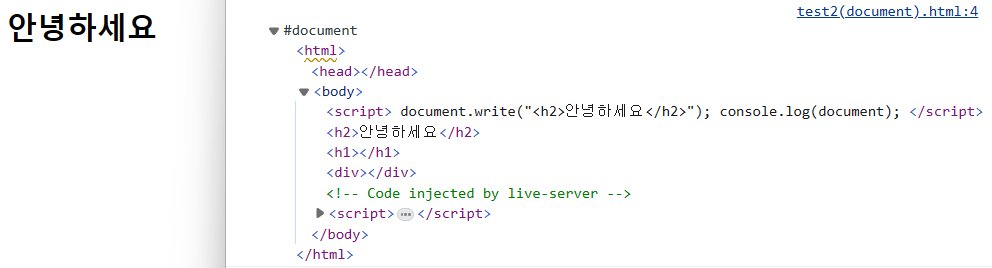
결과

이렇게 body에는 h2태그가 없지만 documet.write()를 이용하여 html문서에 <h2>안녕하세요<h2>를 입력해 문서에 안녕하세요라는 문자를 나오게 합니다!
DOM 트리
HTMl의 계층 구조는 DOM에서 반영되는데 이러한 계층구조를 나무에 비유해서 DOM트리라고 부릅니다.
각 노드 간의 관계는 부모, 자식, 형제라는 용어로 표현합니다.
여기서 노드는 웹 문서의 요소(element)를 말합니다.
그리고 텍스트는 태그가 품고 있는 (여는 태그와 닫는 태그 사이의) 텍스트를 말하고 속성은 태그의 속성을 말합니다.
이제 예제를 통해 DOM구조에 대해 살펴보도록 하겠습니다.
HTML 문서
<html>
<head>
<title>DOM</title>
</head>
<body>
<h1>DOM 공부하기</h1>
<p>DOM 구조는 트리 모양입니다.</p>
</body>
</html>
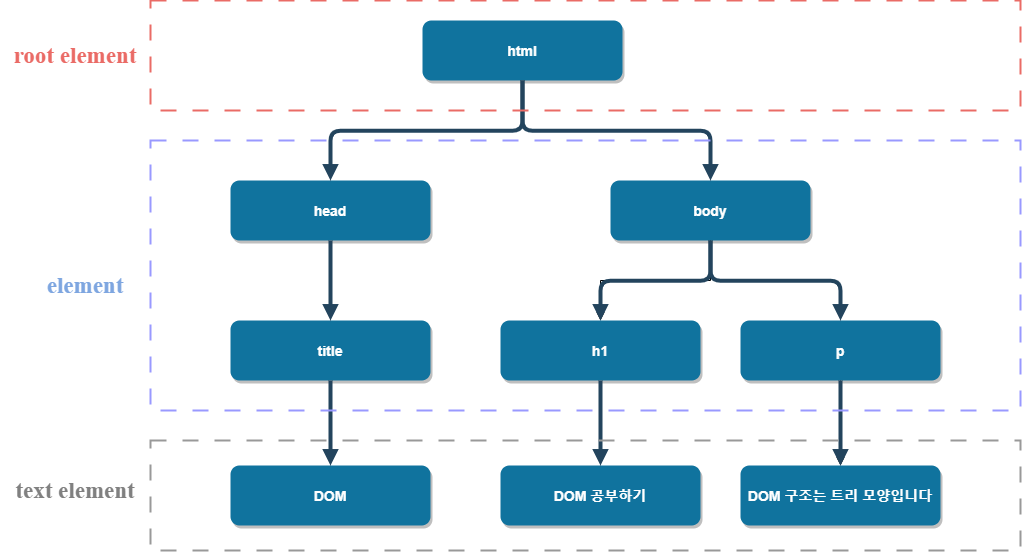
DOM 구조

HTMl문서는 위와 같은 구조로 이루어졌습니다. 차근차근 살펴보도록 하겠습니다.
먼저 html태그는 뿌리노드입니다. html문서의 모든 요소들을 품고있기 때문이죠.
그리고 head태그와 body태그는 html의 자식 노드입니다. head와 body는 형제 관계이기도 하죠.
title태그는 head의 자식이자 html의 자손입니다. 그리고 텍스트를 품고 있습니다.
h1태그와 p태그는 body의 자식이자 html의 자손입니다. 각각 텍스트를 품고 있으며 서로 형제 관계입니다.
DOM 객체로 HTML 문서의 요소 가져오기
• id 선택자로 접근하는 getElementById() 메서드
getElementById()메서드는 해당 id명을 가진 요소 하나를 반환합니다.
요소명.getElementById("id명");id 값이 btn인 요소에 접근하고 싶다면
document.getElementById("btn")이런식으로 작성하시면 됩니다.
• class 값으로 접근하는 getElementsByClassName() 메서드
getElementsByClassName()메소드는 해당 class명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환합니다.
요소명.getElementsByClassName("class명");여기서 class의 장점은 id는 중복할 수 없지만 class는 중복이 가능하다는 점입니다...!
또한 getElementsByClassName() 메서드를 사용하게 되면, 클래스 이름이 같은 DOM 요소들이 HTMLCollection 객체로 저장되는데 HTMLCollection 객체는 배열과 비슷하고 배열처럼 사용할 수 있습니다.
실습을 통해 살펴보도록 하겠습니다.
HTMl 코드
<button class="btn">버튼1</button>
<button class="btn">버튼2</button>
<button class="btn">버튼3</button>class가 btn인 버튼을 3개 만들어주고
JS 코드
var buttons = document.getElementsByName("btn");
console.log(buttons);getElementsByClassName()를 사용해 class명이 btn인 버튼들을 가져와줍니다.
결과

위의 결과를 보면 HTMLCollection 객체로 이루어진 것을 확인 할 수 있습니다.
• 태그 이름 으로 접근하는 getElementsByTagName() 메서드
해당 태그명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환합니다.
요소명.getElementsByTagName("태그명")
• 다양한 방법으로 접근하는 querySelector(), querySelectorAll() 메서드
document.querySelector() 메소드는 해당 선택자를 만족하는 요소 하나를 반환하고
document.querySelecoterAll() 메소드는 해당 선택자를 만족하는 모든 요소들을 배열에 인덱스에 맞는 요소를 반환합니다.
노드.getQuerySelector(선택자);
노드.getQuerySelectorAll();여기서 선택자는 id, class, 태그 이름을 말합니다. id는 #id명으로, class는. class명으로 선택자를 입력합니다.
querySelector("#btn") // id="btn"인 요소
querySelectorAll(".btns") // class="btns"인 요소이 두 메서드의 반환값은 노드이거나 노드 리스트입니다.
DOM에서 이벤트 처리하기
1. DOM 요소에 직접 이벤트 처리기 연결
이벤트 처리기의 함수가 간단하다면 DOM요소에 직접 함수를 연결할 수 있습니다.
변수.on+이벤트명 = 함수
실습을 통해 살펴보도록 하겠습니다.
코드
var btn = document.querySelector("#btn");
btn.onclick = function(){
alert('버튼을 클릭했습니다.');
}querySelecter()메소드를 이용해 id가 btn인 요소를 불러오고
btn을 클릭했을 때 alert가 활성화되도록 만들어주었습니다.
결과

2. addEventListener() 사용하기
이벤트 처리기를 연결하는 또 다른 방법은 바로 addEventListner() 메서드를 사용하는 것입니다.
→ 한 요소에 여러 이벤트 처리기를 연결해 실행 가능합니다.
요소.addEventListner(이벤트, 함수, 캡처 여부);이벤트 : 이벤트 유형(단, on을 붙이지 않고 click, keypress 형태로 사용한다)
함수 : 이벤트가 발생하면 실행할 명령이나 함수를 지정
캡처 여부 : 이벤트를 캡처하는지 여부를 지정(이벤트 캡처링 : DOM의 부모 노드에서 자식 노드로 전달)
실습 코드를 통해 살펴보도록 하겠습니다.
var btn2 = document.querySelector("#btn2");
btn2.addEventListener("dblclick", function () {
alert("EventListner로 이벤트 처리하기");
});querySelecter()메소드를 이용해 id가 btn2인 요소를 불러오고
btn2을 클릭했을 때 alert가 활성화되도록 만들어주었습니다.

이렇게 오늘은 이렇게 DOM 객체와 이벤트 처리에 대하여 알아보았습니다!
혹시 잘못된 정보가 있거나 궁금한 점이 있다면 댓글로 알려주세용!!
'TweekS Study > JavaScript' 카테고리의 다른 글
| [JavaScript] DOM 객체로 HTML 요소의 속성 바꾸기 (0) | 2023.06.06 |
|---|---|
| [JavaSript] 이벤트와 이벤트 리스너에 대하여 (0) | 2023.06.04 |
| [JavaScript] 전역과 지역 변수 및 함수에 대하여 (0) | 2023.06.01 |
| [JavaScript] 함수(function)란 무엇일까? (1) | 2023.05.29 |
